La mente del Programmatore è pragmatica e creativa, sempre alla ricerca di tools che consentano di migliorare il proprio flusso di lavoro e ottenere i massimi risultati da ogni progetto.
Certamente scegliere gli strumenti giusti può fare la differenza. Ma quali sono quelli che non possono mancare sul computer di un vero Web Developer?
Noi ne abbiamo selezionati 5 indispensabili che crediamo possano rendere il flusso di lavoro rapido ed efficiente, recando tanti vantaggi anche al lavoro di squadra.
Continua a leggere per scoprirli e per dare una svolta al tuo processo creativo!
1. Sublime Text: l’editor di codice vincente
Sublime Text è uno degli editor di testo più popolari quando si parla di progettazione di pagine web, utilizzato per scrivere codici HTML, CSS, Javascript e PHP.
Questo tool (che puoi scaricare gratuitamente qui) è ricco di funzionalità e caratteristiche che consentono di gestire facilmente il flusso di lavoro di chi programma e ricorrere a delle efficaci scorciatoie. È infatti dotato di “hotkeys”, cioè di tasti a scelta rapida, che permettono di accedere velocemente alle funzioni più importanti e di ridurre la possibilità di errore.
Ecco alcuni vantaggi:
- L’editor consente di lavorare su codici di grandi dimensioni e il passaggio tra più schede o finestre non comporta problemi di prestazione;
- Può essere personalizzato facilmente, anche nelle sue configurazioni di default;
- È dotato di numerosi plugin;
- È caratterizzato da un’interfaccia graficamente piacevole.
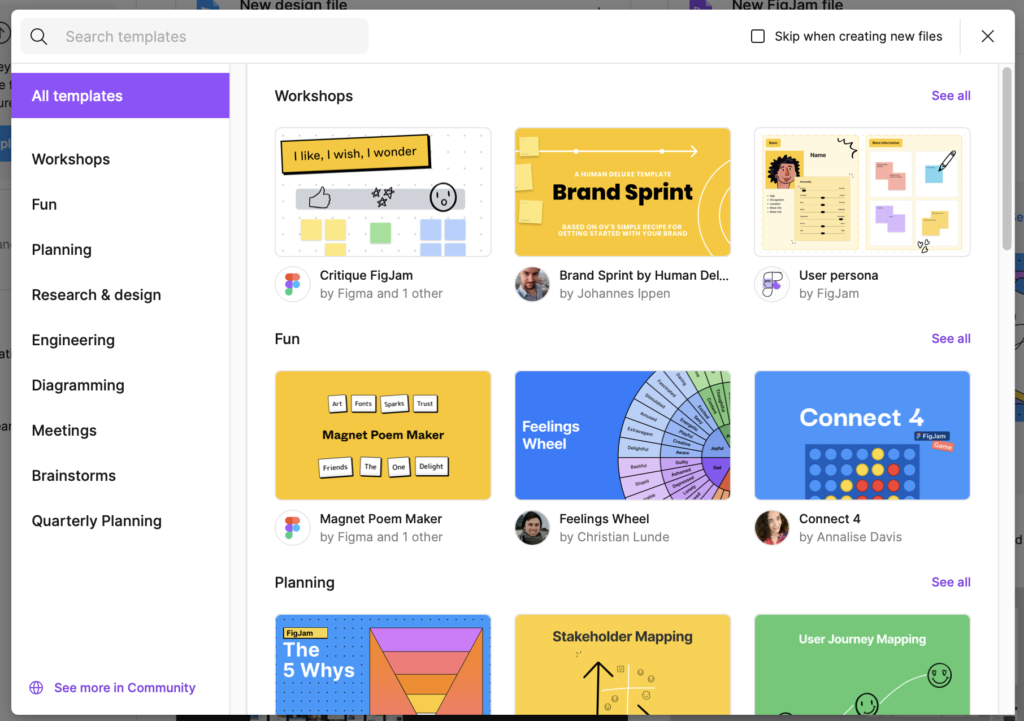
2. Figma: per un design di impatto

Quando si progetta un sito è sempre necessario elaborarne l’interfaccia, ovvero l’insieme degli elementi che ne consentono la navigazione, in modo che risulti il più possibile chiara e ne migliori la fruibilità da parte dell’utente.
È proprio a questo scopo che entra in gioco Figma, uno strumento gratuito a cui accedere direttamente da browser, che permette di semplificare la fase di ideazione e presentazione del progetto di web design e la collaborazione di un team all’interno dello stesso.
Progettare e realizzare siti web diventa semplice e intuitivo:
- I Frame (ovvero le cornici che simulano la dimensione dello schermo) possono essere inseriti all’interno del documento, in modo da considerare tutte le variabili possibili e tener conto delle “problematiche” in cui si può incappare nella progettazione UX/UI per siti e app;
- Avrai a disposizione numerosi spunti grafici: icone, illustrazioni vettoriali e addirittura prototipi di Game Design;
- Il software garantisce la conservazione e l’organizzazione di tutti i documenti nel cloud e la possibilità di sfogliare i progetti in base all’ultima modifica effettuata;
- I collaboratori del progetto possono lasciare commenti e feedback;
- È possibile risalire al codice CSS degli elementi, per riprodurli sul tuo sito.
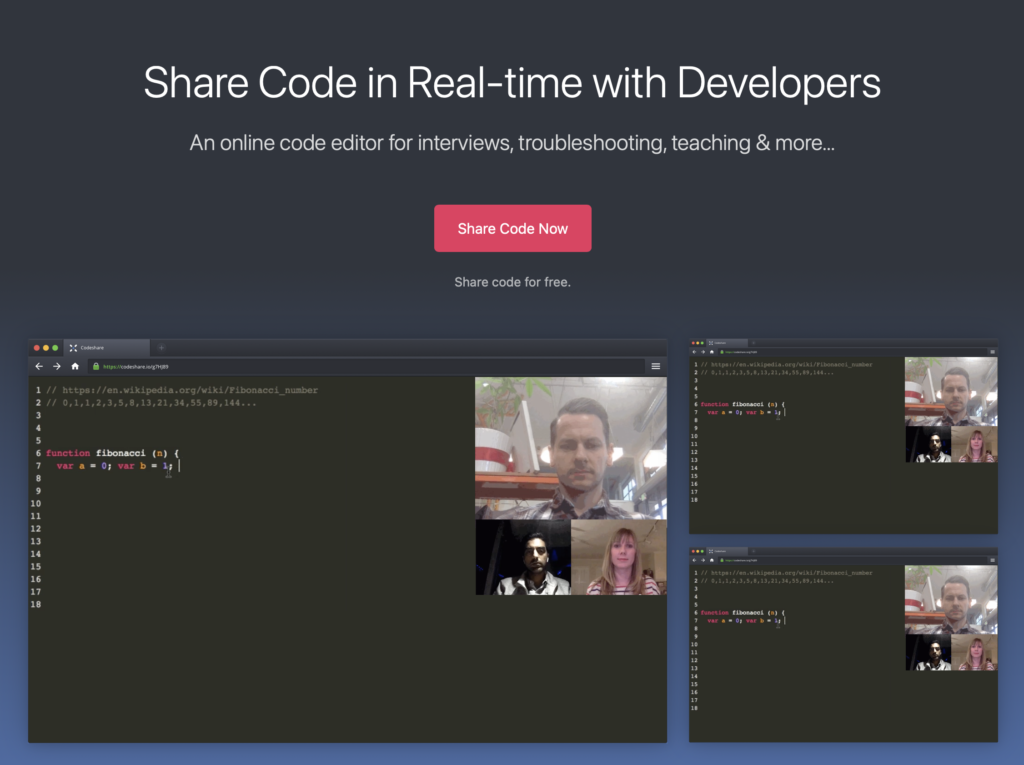
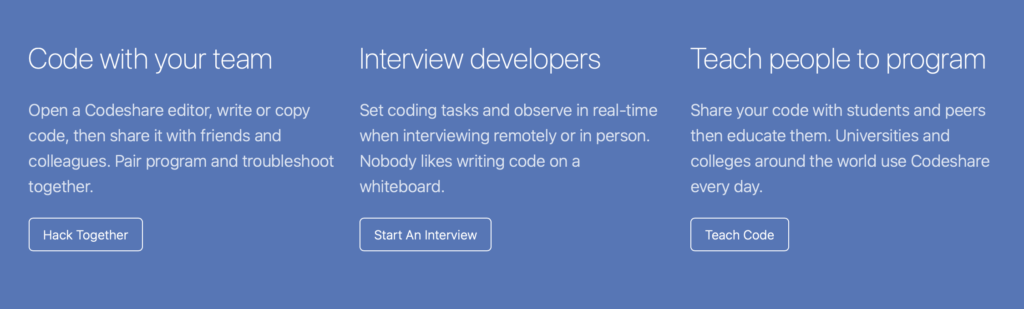
3. Codeshare: un tool per il lavoro di squadra

Uno strumento per gli sviluppatori che lavorano in team: Codeshare, che consente di condividere un’interfaccia per lavorarvi a più mani e creare siti web professionali.
Non è necessario iscriversi, basta semplicemente inserire o copiare il tuo codice nell’apposita interfaccia e condividere l’URL con il gruppo di lavoro. Il principale vantaggio è che questo tool offre la possibilità di lavorare contemporaneamente allo stesso codice in tempo reale, attraverso una video-chat a cui potranno accedere tutti i collaboratori del progetto.
L’unico limite da tenere in considerazione è che, se non si effettua l’accesso al proprio account personale, il codice rimarrà salvato solo per 24 ore.

Uno strumento intuitivo e semplice da utilizzare, che renderà il lavoro di squadra veloce anche a distanza! Inizia ad usarlo qui.
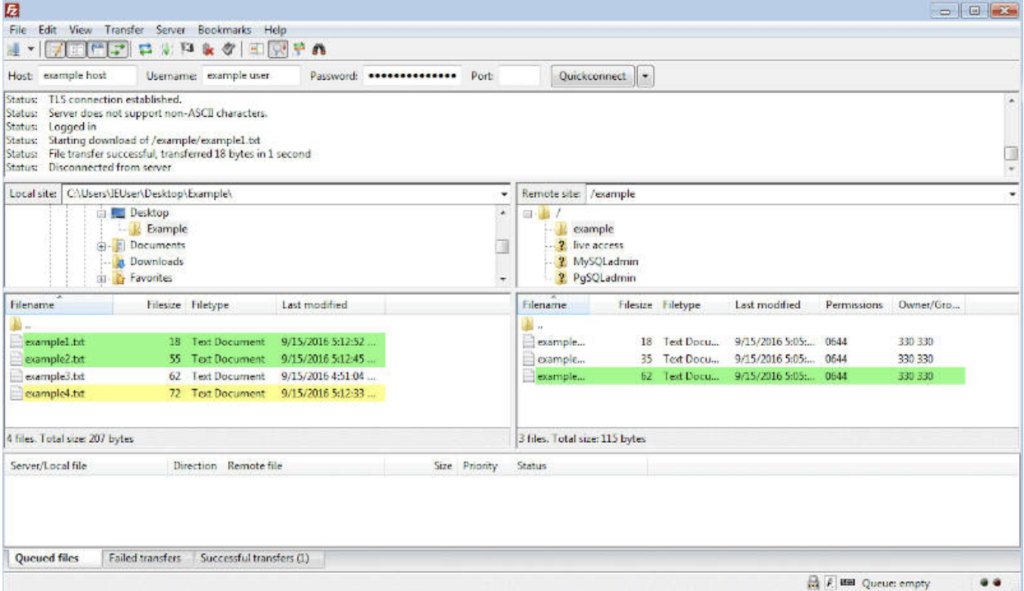
4. FileZilla: Client FTP per chi gestisce siti web
Questo software, scaricabile su Windows, Mac e Linux, consente di accedere e trasferire file da remoto ricorrendo al protocollo di comunicazione FTP, affidabile e sicuro.

FileZilla può essere utilizzato per svolgere diverse attività:
- Caricare e scaricare file;
- Copiare file;
- Rinominare i file;
- Eliminazione di file;
- Trasferimento di file.
Nonostante l’interfaccia risulti poco moderna rispetto a molti altri software, è sicuramente tra i più scaricati e usati grazie alla facilità di utilizzo e ai numerosi vantaggi che offre.
Innanzitutto consente di spostare dati che contengono informazioni sensibili senza pericoli, infatti supporta oltre all’FTP standard anche protocolli come FTPS e SFTP che consentono di criptare i dati: in questo modo sarà possibile proteggerli durante il transito.
Un secondo vantaggio da prendere in considerazione è che può essere utilizzato per salvare i backup dei file di un sito web, evitando dunque la perdita nel caso in cui vengano danneggiati.
Potete scaricare la versione Client portatile dal sito PortableApps.
5. SiteInspire: per lasciarti ispirare

Una collezione di siti web da sfogliare e da cui trarre ispirazione per la creazione di interfacce funzionali senza rinunciare alle tendenze di design: SiteInspire è un’immensa galleria da navigare gratuitamente per non restare mai a corto di idee.
Mette a disposizione 7,881 siti web suddivisi in base allo stile, alla tipologia e alla materia, selezionati e curati da Howells Studio. In base a ciò che stai cercando potrai flirtare le ricerche per ottenere un elenco dei migliori risultati e navigare i siti proposti da cui trarre maggiore ispirazione.
Insomma, una chicca nascosta per tutti i programmatori alla ricerca di proposte sempre nuove per dare una svolta creativa ai propri siti!
Inizia a programmare
Ti stai ancora chiedendo da dove iniziare?
Contattaci per scoprire di più sul nostro corso di formazione per Web Developers full-stack e per acquisire le conoscenze essenziali per l’ideazione, la progettazione e la creazione di un sito web o di un’applicazione.
Imparerai ad utilizzare i principali linguaggi di programmazione, i framework front-end e back-end e a gestire progetti digitali in totale autonomia.
In più, partecipando al Torno Subito (di cui abbiamo già parlato in quest’articolo) potrai ottenere i finanziamenti della regione Lazio e le retribuzioni previste dal bando. Scopri i requisiti richiesti per presentare la tua candidatura!